
Vite(비트)를 사용해서 Svelte 프로젝트를 생성하고, 생성된 프로젝트의 기본 구조에 대해 알아봅니다.
💡 Vite 를 사용해서 Svelte 프로젝트 만들기
1. Vite CLI 설치
npm install -g create-vite-g : global (전역 설치)
2. Vite 로 Svelte 프로젝트 생성
설치한 Vite CLI를 활용해서 Svelte 프로젝트를 생성해봅시다.
2-1. 터미널을 켜서, 프로젝트를 생성할 폴더로 이동

참고)
현재 위치 내 모든 폴더 보기 : `ls`
폴더 이동하기 : `cd 이동할폴더명`
폴더 생성하기 : `mkdir 생성할폴더명`
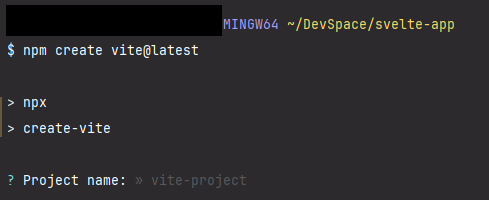
2-2. Vite CLI를 실행해서 Svelte 프로젝트 만들기
npm create vite@latestcreate-vite 명령어가 실행되면서, CLI(커맨드라인인터페이스)를 통해 프로젝트를 만들 수 있게 됩니다!

1. 원하는 Project name (프로젝트 명)을 적고 `Enter`

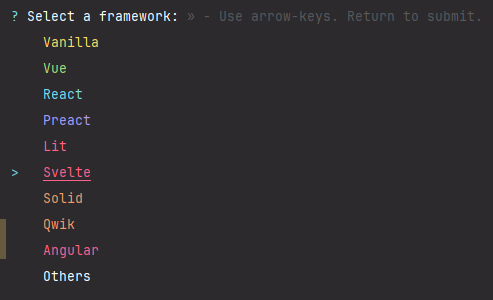
2. 프로젝트에서 사용할 프레임워크 선택 - `화살표키`로 이동, `Enter`로 선택

3. 원하는 언어 선택 - `화살표키`로 이동, `Enter`로 선택

4. 정말 한 5초도 안걸려서 바로 프로젝트가 생성됩니다! 핵빠름!
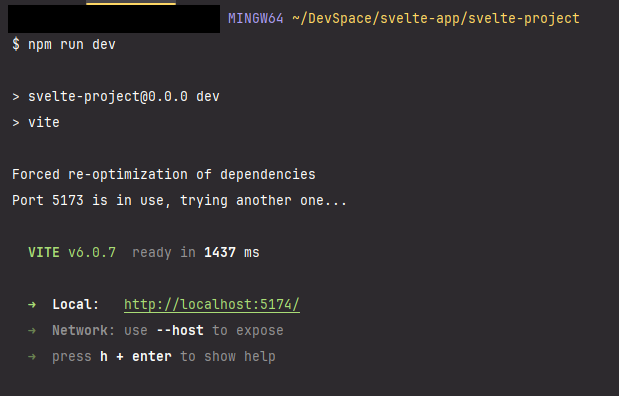
3. Svelte 프로젝트 실행
위 사진에 빨간 부분을 보면, 친절하게 프로젝트를 실행할 수 있는 명령어까지 알려준답니다 :-)
cd 생성한프로젝트명
npm install
npm run dev- `npm install` : 프로젝트를 실행하기 위해 필요한 모듈 설치하는 명령어
- `npm run dev` : local에서 프로젝트를 실행하는 명령어

Vite 최대 장점... 진짜 세상 무엇보다 빠름!
그리고 `Local:` 이라고 적어진 부분 URL 클릭해서 열어보면 🔻 🔻 🔻

요래 이쁘게 생성된 페이지로 바로 연결됩니다! 🎉